close
不是專業的前端設計師平常根本不會用到Color Picker,根本不會想要多安裝個程式在那邊礙眼
但偶爾寫寫程式還是會遇到需要輸入色碼的時候,通常就是開啟Google搜尋色碼或Color Picker找個線上轉換器
今天意外發現Google搜尋直接內建給你啦,什麼挑色 轉換 色碼通通都給你啦
只要在瀏覽器輸入「Color Picker」就直接可以使用了(如下圖)

基本除了常用的HEX色碼外,點選「顯示更多」還有RGB、HSV等對照
可以直接使用右邊的色版調整顏色,也能直接在左側輸入HEX或RGB數值,結果立即呈現超方便
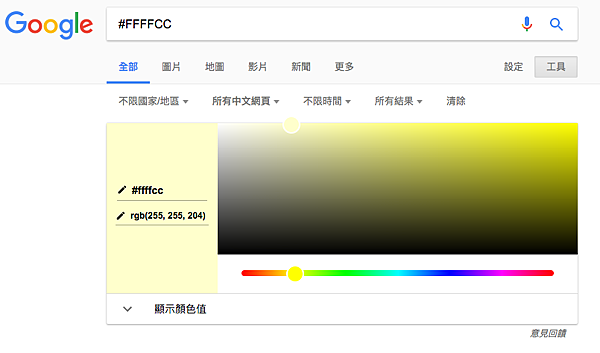
另外發現如果看到一組色碼想知道是什麼顏色,直接Google就好了
例如想要知道「#FFFFCC」看起來如何,直接搜尋就能看到顏色了

今天想要什麼顏色? 讓我幫你Google一下吧~~
文章標籤
全站熱搜


 留言列表
留言列表
